Technical Documentation
Add-on Project Checklist
Design (User experience)
- A mockup or wireframe of the proposed patient or practitioner journey
- Ideally the mockup is validated by a prospective customer
Validation (QA) and Launch
- A customer who has agreed to test the Addon in Staging
- A launch customer identified, ideally willing to provide content for a PR release
Marketing, PR, Commercial Expectations
- Positioning: Define value proposition of Addon
- Pricing: How much the Addon costs each month
- Joint press release: Case study customers, PR, and any discounts
Launch Resource Content:
- Partners page: A page to describe the Addon, benefits and how to signup.
- Addon marketplace listing content: Page to detail the Addon.
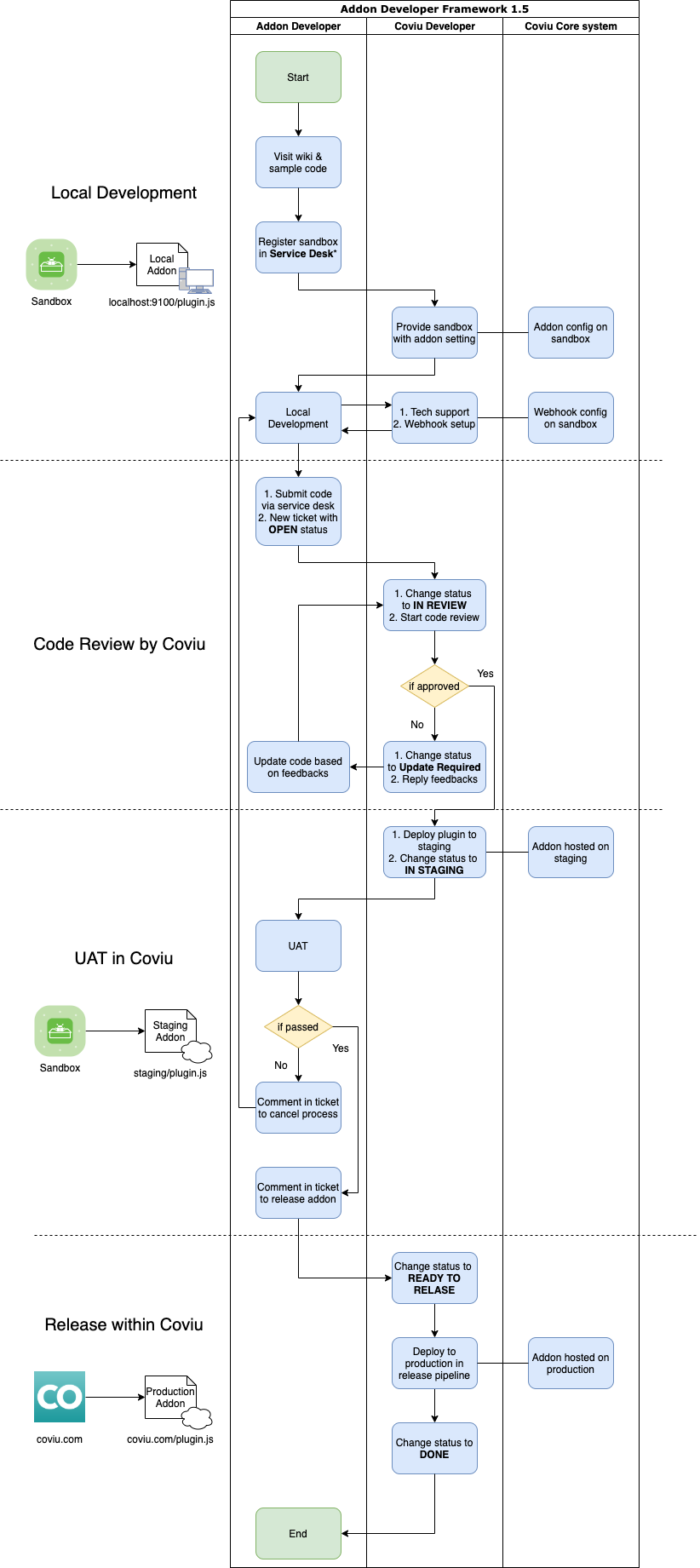
Add-on Development Process

Types of Add-on
Now that you've decided an Addon fits your product, the next step is to consider the best method of implementation.
Native Addon
If you have the capacity to build web applications , then you can create an Addon specifically for Coviu. Using the code in this repo, you can see how the Addons work. Feel free to use this code to create your own, and reach out to us for technical support via the [email protected]
Pros:
- Ultimate flexility in the Addon's user experience and capability
- Ability to interact with your APIs (once registered via webhooks)
Cons:
- Invest the technical capacity to build a complete Addon for Coviu's platform
- Thorough technical review required for deployment on Coviu
iFrame Addon
Addons can also be created be rendering an iFrame into the Addon window. This method can work well if you have an existing website which is suitable for rendering. Through the iFrame, its possible to show the host (usually clinician) and guest (usually client/patient) different views. It's also possible to allow both the guest and host to interact with an existing website.
Pros:
- Use an existing website, or easily create a new one
Cons:
- User interactions are limited to point/click/type
- Inherent limitations of an iFrame
Development Steps
Deploy the example Addon locally
Note: Addons are sometimes referred to as plugins in the code
- Clone on of the example repos
- Follow readme to build it locally
- Serve the Addon (plugin) locally
Register for Staging access
Contact Coviu support at [email protected] and request a staging account and a sandbox plugin providing the following detail
- Name of the app
- Url of where they want to host the app from
- What clinic domain you want it applied to (if you already have a staging account)
Interact with the example Addon being served from your local
- Log into your Staging account
- Enter a call
- Click the calculator icon to see the example addon being served from your local machine
Register webhooks to access APIs external to Coviu (Optional)
- Review our webhook architecture
- Contact Coviu support and supply the webhook data provided in the webhook architecture page
Deploy your Addon to be served from Coviu's Staging environment
- Create a zip file of your app code and attach it in an email to [email protected]
- You're now at "Code Review by Coviu" in the Addon Development Process
Important Links
- Coviu Addon Marketplace where existing Addons can be seen
- [email protected] for any support requirements related to Addon development
Updated 4 months ago
