Webhooks Documentation
Interaction with third party endpoints using Webhooks

Description
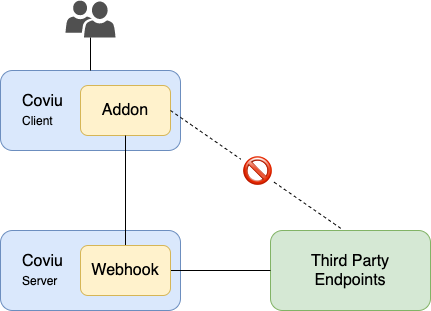
A plugin interacts with external endpoints by registering as a webhook. A webhook is registered in a plugin config and must outline the format of the transmitted data.
The plugin webhook API is built on top of the internal webhook service. Each webhook request is performed via server-side communication. As such, every webhook invocation creates a metadata record and returns an invocation reference id.
Usage
api.webhooks.trigger(webhookId <String>, data <String|Object>, headers <Object|{}>, queryParams <Object|null>) <Promise<Object>>
Attempts to trigger a webhook with the id hookId, and passes the data provided.
Example
api.webhooks.trigger("webhookId", body: {key: value}, {header: headerValue}, null)
This method will fail if
- There is no webhook registered with
webhookId - The data provided in
data,headers, orqueryParamsdoesn’t adhere to the format described under the webhook registration - There is an unexpected internal service error
This method will succeed if
- The endpoint returns a success
- The endpoint returns a failure
- The endpoint cannot be contacted
This method returns
{
referenceId: <String>,
status: <Number>,
data: <Object>,
error: <Boolean>
}
Webhook Registration
Webhook registration is available via an email to support@coviu.com with the following information included in your request
Webhook Format
Js Object or JSON
{
* id: {id},
* url: {url},
* method: {method}, // e.g. "GET", "POST", "DELETE", "PUT"
headers: {key: value}, // optional or pre-filled, JSON format)
queryParams: [params], // optional, array of params
}
* means required
Example: JSON response body
{
id: "get-randomapi"
url: "https://coviu.com/api/v1/randomApi",
method: "GET",
headers: {},
queryParams: ["pageNum"]
},
Example: POST binary data
{
id: "send-jpeg",
url: "https://postman-echo.com/post",
headers: {
"Content-Type": "image/jpeg"
},
payload_encoding: "base64"
}
Summary
Using webhooks you can:
- Hide endpoint URLs from the client app.
- Ensure that https requests made from a plugin are auditable.
- Hide sensitive request properties such as access credentials from the client app.
- Build webhook chains that use webhooks that are completely hidden from the client app.
Updated 5 months ago
